
Documentação Zapt SDK
Bem-vindo
Bem-vindo à documentação do Zapt!
Este guia é foi desenvolvido para auxiliar desenvolvedores que desejam utilizar a biblioteca Zapt Location SDK para obter a localização de seus usuários em espaços cobertos (indoor) ou introduzir mapas em suas aplicações através da biblioteca Zapt Maps SDK.
Zapt Location SDK
Introdução
Este tópico é direcionado a desenvolvedores que desejam entender a localização em espaços cobertos (indoor) de seus usuários e assim exibir o posicionamento (bluedot) em um mapa e/ou obter insights com base na localização e fluxo de visitação de seus usuários, utilizando o Zapt Analytics.
Atualmente, suportamos as plataformas Android, iOS e Apache Cordova.
Setup
Android
Esta seção te guiará pelo processo de instalação e inicialização do Zapt Location SDK para Android. No final, você poderá verificar se o SDK está funcionando corretamente e pronto para ser usado.
Exemplo de implementação
Este app contém todos os passos abaixo implementados e funcionando. Utilize-a como referência durante a sua integração.
Requisitos Mínimos
| Requisito | Versão |
|---|---|
| Java Compiler | 1.8 |
| Android SDK versão mínima (minSdkVersion) | Android API 21 |
| Android Support Library v4 | 29+ |
Instalação
No arquivo build.gradle(:app) adicionar o repositório Maven da Zapt Tech bem como o jcenter. Em seguida, adicionar a dependência do Zapt Location SDK.
Antes de adicionar, verifique a versão mais atual do SDK aqui
repositories {
...
maven {
url 'https://zapt-mvn-repository.appspot.com'
name 'Zapt Tech'
}
jcenter()
}
dependencies {
...
implementation 'androidx.appcompat:appcompat:1.0.0'
implementation 'tech.zapt:zapt-sdk:2.0.14'
}
Depois de atualizar o build.gradle do aplicativo, você deve sincronizá-lo para que as alterações entrem em vigor.
Inicialização
import tech.zapt.sdk.location.ZaptSDK;
public class MainActivity extends Activity
{
private WebView zaptWebView;
private ZaptSDK zaptSDK;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.map);
zaptWebView = (WebView) findViewById(R.id.webView);
initializeZaptSDK();
startWebView();
listenBeacon();
}
public void initializeZaptSDK() {
zaptSDK = ZaptSDK.getInstance(this);
zaptSDK.requestPermissions(this);
zaptSDK.verifyBluetooth(null, null);
if (!zaptSDK.isInitialized()) {
zaptSDK.initialize("PLACE_ID");
}
}
public void startWebView() {
// Add custom options in order to customize map behaviour
Map opts = new HashMap<>();
opts.put("bottomNavigation", "false");
// Get map link with the opts
String url = zaptSDK.getMapLink(opts);
// init Webview with the URL
zaptWebView.loadUrl(url);
}
}
Verifique que o SDK foi inicializado através do log:
Initialized Zapt SDK
Se você ainda não recebeu o identificador único do seu local (PLACE_ID), por favor entre em contato através do email contato@zapt.tech.
Declaração do ZaptWebView
Ao invés de utilizar o WebView tradicional para embutir o mapa, recomendamos o uso do ZaptWebView, que além de ser uma extensão do WebView, traz mais facilidades como o funcionamento das orientações por voz.
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:id="@+id/main"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical"
>
<tech.zapt.sdk.webapp.ZaptWebView
android:id="@+id/webView"
android:layout_width="match_parent"
android:layout_height="match_parent" />
</LinearLayout>
Requisição de Permissão
Abaixo estão as permissões adicionadas automaticamente no AndroidManifest.xml pelo Zapt Location SDK.
<manifest xmlns:android="http://schemas.android.com/apk/res/android">
...
<uses-permission android:name="android.permission.ACCESS_FINE_LOCATION"/>
<uses-permission android:name="android.permission.INTERNET"/>
</manifest>
Observação: Para utilizar o Zapt Maps SDK em conjunto com Location SDK. Acesse a documentação aqui.
Escutando Beacons ao Redor - Opcional
zaptSDK.addBeaconListener(new BeaconListener() {
@Override
public void onScan(Collection collection) {
for (Beacon beacon : collection) {
Log.i("zapt.tech", "Beacon Found: " + beacon.getDistance());
}
}
});
Identificação de Usuário - Opcional
É possível identificar usuários através dos atributos id e name; e segmentá-los através de categorias usando o atributo categories.
As categorias são agrupadas em um Map no qual a chave é o nome da categoria seguido pelo seu valor. Esses dados são apresentados no Zapt Analytics e também são enviados pela Webhook API.
import tech.zapt.sdk.location.ZaptSDK;
import tech.zapt.sdk.location.ZaptUserInfo;
public class MainActivity extends Activity
{
@Override
public void onCreate(Bundle savedInstanceState)
{
//...
ZaptUserInfo userInfo = ZaptUserInfo.getInstance(this);
userInfo.setUserName("Pedro Nunes");
userInfo.getData().put("age", "30-40");
userInfo.getData().put("departament", "IT");
userInfo.getData().put("externalId", "93417");
userInfo.commit();
}
}
Alteração de Configurações Padrões - Opcional
Configurações como 'intervalo de sincronização com a nuvem' e 'habilitar modo debug' podem ser alterados através do objeto ZaptSDKOptions.
import tech.zapt.sdk.location.ZaptSDK;
import tech.zapt.sdk.location.ZaptSDKOptions;
public class MainActivity extends Activity
{
@Override
public void onCreate(Bundle savedInstanceState)
{
//...
ZaptSDKOptions options = ZaptSDKOptions.getInstance();
//enable logging
options.setDebug(Boolean.TRUE);
//Interval in ms to send data to the cloud
options.setSyncInterval(60000);
//Number of retries if request fails
options.setHttpRetries(5);
}
}
Link de Localização em Mapas - Opcional
É possível visualizar no mapa configurado na Plataforma Zapt a localização em tempo real do usuário. Essa localização pode ser acessada através de links Web que podem ser embutidos em WebViews
String locationLink = zaptSDK.getMapLink();
Suporte a Arquiteturas 64-bits
Segundo a documentação oficial do Android para desenvolvedores:
A partir de 1º de agosto de 2019, seus apps publicados no Google Play precisarão ser compatíveis com arquiteturas de 64 bits.
E ainda, de acordo com a documentação oficial do Android para desenvolvedores:
Caso seu app use apenas código escrito na linguagem de programação Java ou Kotlin, incluindo quaisquer bibliotecas ou SDKs, ele já está pronto para dispositivos de 64 bits. Caso seu app use código nativo ou você não saiba se usa, avalie o app e tome as providências necessárias.
A Zapt Location SDK é inteiramente desenvolvida em Java e/ou Kotlin. Sendo assim, compatível com arquiteturas 64-bits.
iOS
Esta seção te guiará pelo processo de instalação e inicialização do Zapt Location SDK para iOS. No final, você poderá verificar se o SDK está funcionando corretamente e pronto para ser usado.
Exemplo de implementação
Este app contém todos os passos abaixo implementados e funcionando. Utilize-a como referência durante a sua integração.
Requisitos Mínimos
| Requisito | Versão |
|---|---|
| XCode | 9.0+ |
| Project target | iOS 9+ |
| CocoaPods | 1.2.0+ |
Instalação
Seu aplicativo deve usar CocoaPods para instalar o SDK. O CocoaPods gerencia dependências do seu projeto Xcode.
No arquivo Podfile adicione o pod ZaptLocation-iOS-SDK ao Podfile do seu projeto.
Antes de adicionar, verifique a versão mais atual do SDK aqui
pod 'ZaptLocation-iOS-SDK', '~>0.0.11-rc4'
Para habilitar o uso de bitcode, adicionar o seguinte código ao final do arquivo Podfile
post_install do |installer|
installer.pods_project.targets.each do |target|
target.build_configurations.each do |config|
config.build_settings['BITCODE_GENERATION_MODE'] = 'bitcode'
config.build_settings['ENABLE_BITCODE'] = 'YES'
end
end
end
No terminal, instale o pod e abra o arquivo .xcworkspace para ver o projeto no Xcode.
$ pod install $ open your-project.xcworkspace
Requisição de Permissão
O SDK requer que determinados recursos sejam ativados em seu aplicativo para usar os serviços de localização. Para isso:
-
Edite o arquivo
Info.plist, adicione as chavesNSLocationWhenInUseUsageDescriptioneNSLocationAlwaysUsageDescription. Os aplicativos destinados ao iOS 11 também exigem a chaveNSLocationAlwaysAndWhenInUseUsageDescription. O valor dessas chaves é a mensagem que será exibida na tela do usuário quando solicitado a permitir o uso de serviços de localização. Para mais informações, consulte a página de documentação do Apple CoreLocation.
Observação: Para utilizar o Zapt Maps SDK em conjunto com Zapt Location SDK. Acesse a documentação aqui.
Inicialização
//File.h #import <ZaptLocation_iOS_SDK/ZTLocationSDK.h> //... @property (retain) ZTLocationSDK *zaptSDK; //File.m self.zaptSDK = [[ZTLocationSDK alloc] initWithVisitableId:@"PLACE_ID"]; [self.zaptSDK start];
Se você ainda não recebeu o identificador único do seu local (PLACE_ID), por favor entre em contato através do email contato@zapt.tech.
Link de Localização em Mapas - Opcional
É possível visualizar no mapa configurado na Plataforma Zapt a localização em tempo real do usuário. Essa localização pode ser acessada através de links Web que podem ser embutidos em WebViews.
[self.zaptSDK getMapLink];
Escutando Beacons ao Redor
Beacons podem ser identificados usando o CoreLocation, API nativa do iOS. Ex.: https://developer.apple.com/documentation/corelocation/ranging_for_beacons
Identificação de Usuário - Opcional
É possível identificar usuários através dos atributos id e name; e segmentá-los através de categorias usando o atributo categories.
As categorias são agrupadas em um Map no qual a chave é o nome da categoria seguido pelo seu valor. Esses dados são apresentados no Zapt Analytics.
ZTUserInfo* userInfo = [ZTUserInfo recover]; [userInfo setUserName:@"Pedro Nunes"]; [userInfo.categories setValue: @"30-40" forKey:@"age"]; [userInfo.categories setValue: @"IT" forKey:@"departament"]; [userInfo commit];
React Native
Esta seção te guiará pelo processo de instalação e inicialização do Zapt Location SDK para React-Native. No final, você poderá verificar se o SDK está funcionando corretamente e pronto para ser usado.
Exemplo de implementação
Na pasta examples deste repositório contém todos os passos abaixo implementados e funcionando. Utilize-a como referência durante a sua integração.
Requisitos Mínimos
| Requisitos | Versão |
|---|---|
| React.js | 16.8.1+ |
| React Native | 0.60.0+ |
| React Native WebView (para IOS) | 9.0.0+ |
| XCode | 9.0+ |
| Project target | iOS 9+ |
| CocoaPods | 1.2.0+ |
| Java Compiler | 1.8 |
| Android SDK versão mínima (minSdkVersion) | Android API 21 |
| Android Support Library v4 | 26+ |
Instalação
Na pasta raiz do seu projeto rode: $ npm install @zapt-tech/react-native-zapt-sdk --save.
Para o funcionamento correto no componente ZaptMap em plataformas IOS, se faz necessária a instalação do pacote 'react-native-webview',
que pode ser feita através so seguinte comando: npm i react-native-webview".
Versões mais recentes do React-Native efetuam o link virtual da bibliotecas de forma automática, caso esteja utilizando uma versão mais antiga ou seu projeto apresente erro na importação da biblioteca, tente:
$ npx react-native link react-native-zapt-sdk
Em Android, é necessário adicionar o ReactNativeZaptSdkPackage, na lista que é retornada no getPackages() na classe MainApplication.java ou MainApplication.kt.
public class MainApplication extends Application implements ReactApplication {
private final ReactNativeHost mReactNativeHost =
new ReactNativeHost(this) {
@Override
public boolean getUseDeveloperSupport() {
return BuildConfig.DEBUG;
}
@Override
protected List getPackages() {
@SuppressWarnings("UnnecessaryLocalVariable")
List packages = new PackageList(this).getPackages();
packages.add(new ReactNativeZaptSdkPackage());
return packages;
}
@Override
protected String getJSMainModuleName() {
return "index";
}
};
//...
}
Para mais informações sobre esse procedimento, consulte a documentação oficial do React Native Modules.
Inicialização
Após feita a instalação conforme os passos acima, basta importar o pacote para dentro do arquivo desejado.
import { getMapLink, ZaptMap, requestPermissions } from '@zapt-tech/react-native-zapt-sdk';
Link para localização em mapas
A função apresentada logo abaixo disponibiliza um link que pode ser utilizado em um WebView ou componente de renderização de HTML semelhante Esse link renderiza um mapa que mostra a localização do usuário em tempo real.
Obs.: Devido a falta de suporte a síntese de voz no Webview nativo do android, quando o link é utilizado desta forma, algumas funcionalidades como assistente de voz durante a rota podem não funcionar, por esse motivo recomendamos fortemente o uso do componente ZaptMap.
getMapLink(placeID, {floorId: 1, displayButtonList: false, ...}, (mapLink) => {
console.log(mapLink);
});
Componente ZaptMap
Também pode ser utilizado o componente ZaptMap que ja traz o mapa de localização em tempo real pronto para integração com o APP.
class App extends Component {
render(){
return
(<ZaptMap
placeID={<String>}
options={{floorId: 1, displayButtonList: false, ...}}
/>);
}
}
Nota: Tando na função getMapLink quanto no componente ZaptMap, o parametro placeID é necessário para o funcionamento do componente.
Se você ainda não recebeu o identificador único do seu local (PLACE_ID), por favor entre em contato através do email contato@zapt.tech.
Requisição de Permissões
Assim que o Mapa é inicializado pela primeira vez no APP será requisitada permissão para acesso a localização do dispositivo, mas se necessário essa permissão
pode ser requisitada em um momento anterior através da função requestPermissions().
Escutando Evento de Localização
É possível escutar eventos de localização através do método: addLocationListener(placeID, locationCallback).
A locationCallback é invocada com o seguinte objeto:
| floorId | Integer | Id. do andar da localização |
| xy | Array | Coordenadas XY da localização |
| nearestPoi | Objeto | Ponto de Interesse mais próximo da localização atual |
| nearestBeacon | Objeto | Beacon mais próximo da localização atual |
Exemplo de uso:
import { addLocationListener } from '@zapt-tech/react-native-zapt-sdk';
addLocationListener(placeID, (location) => {
console.info(location);
});
// objeto que será impresso
{
"floorId": 1,
"xy": [1830, 1540]
"nearestPoi": {
"categoryId": 5767574868459520,
"floor": "1",
"id": "-mtcg0mphsnqdrpc-ohk",
"isTemporal": false,
"tags": ["caixa econômica federal"],
"text": "Banco Caixa - LOCALIZADO NO PISO 1",
"title": "CAIXA ECONÔMICA FEDERAL",
"x": 1870,
"xy": "1870_1680",
"y": 1680,
"externalId": "510"
}
}
Parar de Escutar Eventos de Localização
Para para de escutar eventos de localização iniciados pelo método mencionado acima, basta chamar o método: removeLocationListener().
Exemplo de uso:
import {removeLocationListener} from '@zapt-tech/react-native-zapt-sdk';
removeLocationListener()
Recebendo Eventos em Background
Para receber eventos em background é necessário chamar o método: requestPermissionsBackground().
Em iOS, é necessário adicionar a entrada Privacy - Location Always Usage Description no Info.plist.
Em Android, é necessário adicionar a entrada
<uses-permission android:name="android.permission.ACCESS_BACKGROUND_LOCATION"/>
no MANIFEST.MF.
Exemplo de uso:
import React, { Component } from 'react';
import { NativeModules, NativeEventEmitter } from 'react-native';
import {initialize, requestPermissionsBackground, getMapLink, ZaptMap, addLocationListener } from '@zapt-tech/react-native-zapt-sdk';
initialize(placeID).then(() => {
requestPermissionsBackground().then(() => {
const eventEmitter = new NativeEventEmitter(NativeModules.ReactNativeZaptSdk);
eventEmitter.addListener('ReactNativeZaptSdkBeaconsFound', (event) => {
console.info('beacon found event');
});
eventEmitter.addListener('ReactNativeZaptSdkBeaconsRegionExit', (event) => {
console.info('ReactNativeZaptSdkBeaconsRegionExit');
});
eventEmitter.addListener('ReactNativeZaptSdkBeaconsRegionEnter', (event) => {
console.info('ReactNativeZaptSdkBeaconsRegionEnter');
});
});
});
Em Android, eventos em background chegarão como HeadlessTask:
//...
import { AppRegistry } from 'react-native';
import { calculateLocation } from '@zapt-tech/react-native-zapt-sdk';
//...
AppRegistry.registerHeadlessTask('ReactNativeZaptSdkBeaconsFound', () => {
return function(data){
return new Promise(async (resolve) => {
console.info('JS ReactNativeZaptSdkBeaconsFound', data);
if(data && data.beacons) {
//do your stuff here or get the location like below
try {
let beacons = JSON.parse(data.beacons);
let location = await calculateLocation(placeID, beacons);
if(location) {
console.info('Location found', location);
}
} catch(e) {
console.error(e);
}
}
resolve();
});
}
});
Em Android, também é necessário adicionar a inicialização do ReactNativeZaptSDK, como variável de instância, no MainApplication.java.
public class MainApplication extends Application implements ReactApplication {
private ReactNativeZaptSDK reactNativeZaptSDK;
//...
@Override
public void onCreate() {
Log.d("tech.zapt.example", "Creating app");
super.onCreate();
reactNativeZaptSDK = ReactNativeZaptSDK.getInstance(this, this);
SoLoader.init(this, /* native exopackage */ false);
initializeFlipper(this, getReactNativeHost().getReactInstanceManager());
}
//...
}
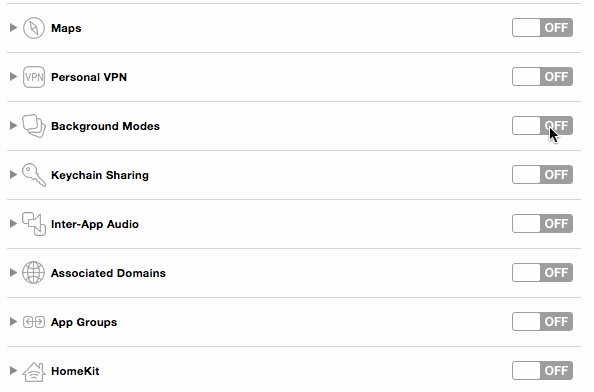
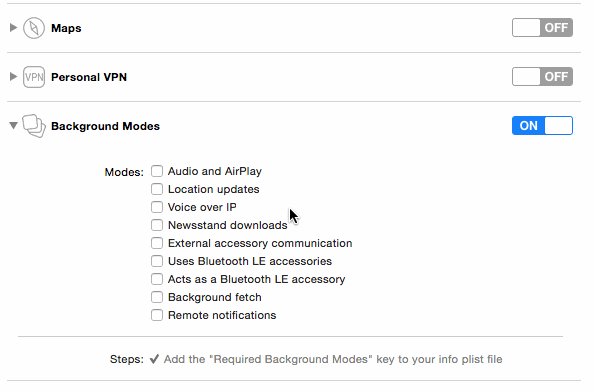
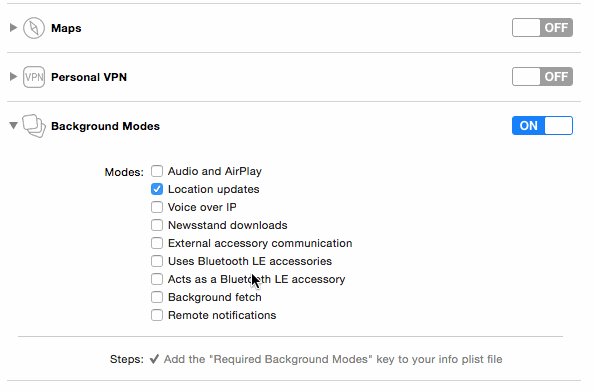
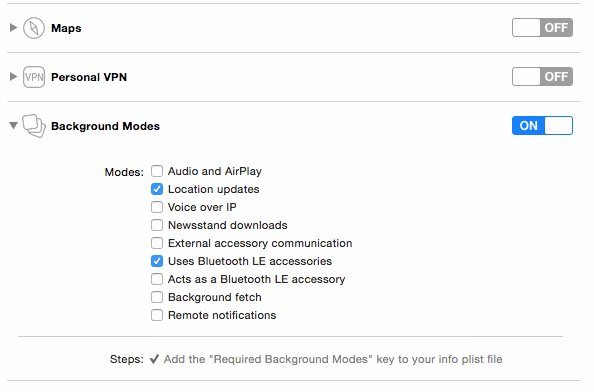
Em iOS, também é necessário adicionar modo background:

Em iOS, para testar eventos em background, implante sua aplicação em modo release, desligue o beacon, reinicie o telefone e na sequencia ligue o beacon. O evento ReactNativeZaptSdkBeaconsRegionEnter tem que ser enviado.
Em iOS, para debugar eventos em background no iOS, abre o XCode, marque o código a ser inspecionado e selecione: Debug > Attach to process > [select your process].
Em Android, para testar eventos em background, implante sua aplicação em modo release npx react-native run-android --variant=release , desligue o beacon, reinicie o telefone e na sequencia ligue o beacon. A task ReactNativeZaptSdkBeaconsRegionEnter tem que ser enviada.
Em Android, logs em background podem ser visto com o comando npx react-native log-android.
Em Android, eventos de localização indoor acontecem aproximadamente a cada 30s.
Em ambas plataformas, todos os testes devem ser feitos em dispositvos (smartphones) reais.
Opções de Layout
Tanto a função getMapLink(segundo parametro) quanto o componente ZaptMap (prop options) aceitam opções para personalizar a visualização do mapa.
| Nome | Tipo | Predefinição | Descrição |
|---|---|---|---|
| bottomNavigation | bool | true | Se true mostra a barra inferior |
| appBar | bool | true | Se true mostra a barra superior |
| displayZoomButton | bool | true | Se true mostra os botões de zoom |
| displayFloorsButton | bool | true | Se true mostra o botão para troca de andares |
| search | bool | true | Se true mostra o campo de pesquisa (em telas grandes) |
| splash | bool | true | Se true mostra um splash da Zapt Tech, se false mostra um splash genérico |
| navBar | bool | true | Se true mostrar a barra de navegação |
| embed | bool | false | Se true remove todas as opção, apresentando apenas o mapa |
Opções Funcionais
Além das opções de layout o atributo options também recebe opção para funcionalidades do mapa.
| Nome | Tipo | Descrição |
|---|---|---|
| floorId | string | Recebe o ID do andar em que o mapa deve ser inicializado. Consulte esse ID no Portal. |
| zoom | number | Defini o zom inicial do mapa. O valor de zoom precisa estar entro o limite mínimo e máximo definidos na configura do mapa. |
| rotation | number | Define um angulo inicial de rotação do mapa. Este valor pode estar entre 0 e 360. |
| poi | string | Recebe e ID de um ponto de interesse e centraliza o mapa sobre o mesmo. Consulte esse ID no Portal. |
| Centralizar por Coordenadas | ||
| centerX | number | Defini o centro inicial do mapa na horizontal |
| centerY | number | Defini o centro inicial do mapa na horizontal |
Nota: Os atributos centerX e centerY precisam ser utilizados em simultâneo para funcionarem. |
||
| Traçar rotas com pontos de interesse | ||
| fromPoi | string | ID de um ponto de interesse para o inicio de uma rota. |
| toPoi | string | ID de um ponto de interesse para o inicio de uma rota. |
| É possível adicionar somente o parâmetro do ponto de destino. Nesse caso a rota será traçada a partir da entrada principal, se houver. Se apenas o ponto de partida estiver inserido, nada acontecerá. | ||
| Traçar rotas com coordenadas | ||
| fromCoordinateX | number | Coordenada X (horizontal) para origem da rota |
| fromCoordinateY | number | Coordenada Y (vertical) para origem da rota |
| fromCoordinateZ | number | Coordenada Z (andar) para origem da rota |
| toCoordinateX | number | Coordenada X (horizontal) para destino da rota |
| toCoordinateY | number | Coordenada Y (vertical) para destino da rota |
| toCoordinateZ | number | Coordenada Z (andar) para destino da rota |
| É possível adicionar somente o parâmetro do ponto de destino. Nesse caso a rota será traçada a partir da entrada principal, se houver. Se apenas o ponto de partida estiver inserido, nada acontecerá. | ||
| Desenhar marcador | ||
| markerX | number | Coordena X (horizontal) para onde marcador deve ser desenhado. |
| markerY | number | Coordena Y (horizontal) para onde marcador deve ser desenhado. |
| markerZ | number | Coordena Z (andar) onde marcador deve ser desenhado. |
Flutter
Esta seção te guiará pelo processo de instalação e inicialização do Zapt Location SDK para Flutter. No final, você poderá verificar se o SDK está funcionando corretamente e pronto para ser usado.
Exemplo de implementação
Este repositório contém todos os passos abaixo implementados e funcionando. Utilize-a como referência durante a sua integração.
Requisitos Mínimos
| Requisitos | Versão |
|---|---|
| Flutter | 2.5.0+ |
| XCode | 9.0+ |
| Project target | iOS 9+ |
| CocoaPods | 1.2.0+ |
| Java Compiler | 1.8 |
| Android SDK versão mínima (minSdkVersion) | Android API 21 |
| Android Support Library v4 | 26+ |
Instalação
Na pasta raiz do seu projeto rode: $ flutter pub add zapt_sdk_flutter.
Na pasta your-project/android/app/build.gradle modificar o minSdkVersion para 21.
android {
...
defaultConfig {
...
minSdkVersion 21
...
}
}
Edite o arquivo your-project/ios/Runner/Info.plist adicionando as seguintes entradas:
NSLocationWhenInUseUsageDescriptionNSLocationAlwaysAndWhenInUseUsageDescriptionNSLocationAlwaysUsageDescription
Inicialização
Após feita a instalação conforme os passos acima, basta importar o pacote para dentro do arquivo desejado.
import 'package:zapt_sdk_flutter/zapt_sdk_flutter.dart';
Link para localização em mapas
A função apresentada logo abaixo disponibiliza um link que pode ser utilizado em um WebView ou Widget de renderização de HTML semelhante. Esse link renderiza um mapa que mostra a localização do usuário em tempo real.
Obs.: Devido a falta de suporte a síntese de voz no Webview nativo do android, quando o link é utilizado desta forma, algumas funcionalidades como assistente de voz durante a rota podem não funcionar, por esse motivo recomendamos fortemente o uso do componente ZaptMap.
final _zaptSdkFlutterPlugin = ZaptSdkFlutter();
Map<String, String> options = {'floorId': '1'};
final String placeId = "-ltvysf4acgzdxdhf81y";
String mapLink = ""
mapLink = await _zaptSdkFlutterPlugin.getMapLink({'placeId': placeId, 'options': options});
Widget ZaptMap
Também pode ser utilizado o Widget ZaptMap que ja traz o mapa de localização em tempo real pronto para integração com o APP.
import 'package:zapt_sdk_flutter/zapt_sdk_flutter.dart';
class Example extends StatefulWidget {
const Example({Key? key}) : super(key: key);
@override
State<Example> createState() => _ExampleState();
}
class _ExampleState extends State {
Map<String, String> options = {'floorId': '1'};
final String placeId = "-ltvysf4acgzdxdhf81y";
@override
Widget build(BuildContext context) {
return MaterialApp(
debugShowCheckedModeBanner: false,
home: ZaptMap(
placeId: placeId,
options: options, //optional
onCreated: (controller) => setState((){
_controller = controller,
}),
),
);
}
}
Nota: Tanto a função getMapLink quanto o Widget ZaptMap, o parametro placeID é necessário para o funcionamento.
Se você ainda não recebeu o identificador único do seu local (PLACE_ID), por favor entre em contato através do email contato@zapt.tech.
Controller - Interagindo com o mapa
O Widget ZaptMap retorna um controller através da callback onCreated, como apresentado no exemplo acima.
Esse controller oferece métodos de interação com o mapa.
| Nome | Funcionalidade |
|---|---|
| Mudar de Andar | |
| setFloor | Este método retorno uma Future que é resolvida assim que o novo andar é inicializado. |
zaptController.setFloor(0)
|
|
| setMapId | Este método retorno uma Future que é resolvida assim que o novo mapa é inicializado. |
zaptController.mapId("-ltvysf4acgzdxdhf81y-floor0")
|
|
| Centralizar | |
| setCenter | Centraliza o mapa de acordo com uma instancia de MapCenter com coordenadas horizontal(x) e vertical(y). Pode-se passar o zoom como atributo ou defini-lo mais tarde. |
zaptController.setCenter(MapCenter(x:100, y:100, zoom: 0));
|
|
| highlightInterestById | Recebe como parâmetro o id único do POI e centraliza o mapa nas coordenadas do POI. |
zaptController.highlightInterestById("-mtcd5jwpv3bukpewpu_");
|
|
| removeHighlightInterest | Remove o foco do POI, recebe como parâmetro um bool que quando true volta o mapa para o centro e zoom inicial. |
zaptController.removeHighlightInterest();
|
|
| Definir zoom | |
| setZoom | Recebe como parâmetro o valor do zoom. Esse valor deve ser mínimo ≤ zoom ≤ máximo, onde o mínimo e o máximo são definidos na configuração do mapa. |
zaptController.setZoom(0);
|
|
| Rotacionar o mapa | |
| setRotation | Recebe como parâmetro o valor do ângulo em graus. |
zaptController.setRotation(180);
|
|
| Iniciar Rota | |
| createRouteByIds | Traça uma rota entro dois POIs recebendo como parâmetro os ids dos pontos de interesse de origem e de destino respectivamente. |
zaptController.createRouteByIds("-mtc1mhp6t5hwg9zdidy", "-ltfb2qqdg6jgwqhf1_i");
|
|
| createRouteByCoordinates | Recebe como parâmetro uma instancia de ReferencePoint para a origem e uma para o destino |
zaptController.createRouteByIds(ReferencePoint(coordX: 340, coordY: 1130, floor: 1), ReferencePoint(coordX: 340, coordY: 1130, floor: 1));
|
|
| removeRoute | Remove a rota traçada. |
zaptController.removeRoute();
|
|
Monitorando Eventos do Mapa
No Widget ZaptMap e possível passar callbacks para
ouvir eventos do mapa:
onChangeMapStatus
Através dessa callback é possível receber o estado de loading do mapa assim que ele inicia ou termina de inicializar.
ZaptMap(
...
onChangeMapStatus: (loading) => setState((){
_mapIsLoading = loading;
}),
)
onMapStartsLoading
Essa callback é chamada toda vez que um mapa começa a carregar. Recebe como parâmetros o ID do visitável, o ID do andar que será carregado, o nome do andar que será carregado e o status de carregamento do mapa.
ZaptMap(
...
onMapStartsLoading: (mapInfo) {
debugPrint("Changing to floor name: ${mapInfo.floorName}");
debugPrint("Changing to floor ID: ${mapInfo.floorId}");
debugPrint("Changing to visitable ID: ${mapInfo.visitableId}");
},
)
onMapFinishesLoading
Essa callback é chamada toda vez que um mapa termina de carregar. Recebe como parâmetros o ID do visitável, o ID do andar que foi carregado, o nome do andar que foi carregado e o status de carregamento do mapa.
ZaptMap(
...
onMapStartsLoading: (mapInfo) {
debugPrint("Loaded on floor name: ${mapInfo.floorName}");
debugPrint("Loaded on floor ID: ${mapInfo.floorId}");
debugPrint("Loaded on visitable ID: ${mapInfo.visitableId}");
},
)
onCancelRoute
Essa callback é chamada toda vez que uma rota é cancelada.
ZaptMap(
...
onCancelRoute: ()=> debugPrint("Route canceled"),
)
onMapClick
Essa callback é chamada quando o mapa é clicado. Recebe como parâmetros o POI mais proximo do click, As coordenadas do ponto exato onde o mapa foi clicado e como terceiro parâmetro se o click foi dentro da área do POI.
Ao passar uma função para essa callback o comportamento padrão de abrir uma popup no POI clicado deixa de acontecer.
ZaptMap(
...
onMapClick: (interestClicked, clickedPoint, clickInsidePOI) {
debugPrint("Interest Id clicked ${interestClicked.id}");
debugPrint("Clicked inside POI area $clickInsidePOI");
debugPrint(
"Clicked point: X: ${clickedPoint.x} Y: ${clickedPoint.y}");
},
)
Requisição de Permissões
Assim que o Mapa é inicializado pela primeira vez no APP será requisitada permissão para acesso a localização do dispositivo, mas se necessário essa permissão
pode ser requisitada em um momento anterior através da função requestPermissions().
Troubleshooting (Erros conhecidos)
Se você estiver tendo o seguinte erro ao realizar a implantação em iOS:
error: include of non-modular header inside framework module 'zapt_sdk_flutter.ZaptSdkFlutterPlugin'
Verifique a solução neste link
Opções de Layout
Tanto a função getMapLink(segundo parametro) quanto o Widget ZaptMap (prop options) aceitam opções para personalizar a visualização do mapa.
| Nome | Tipo | Predefinição | Descrição |
|---|---|---|---|
| bottomNavigation | bool | true | Se true mostra a barra inferior |
| appBar | bool | true | Se true mostra a barra superior |
| displayZoomButton | bool | true | Se true mostra os botões de zoom |
| displayFloorsButton | bool | true | Se true mostra o botão para troca de andares |
| search | bool | true | Se true mostra o campo de pesquisa (em telas grandes) |
| splash | bool | true | Se true mostra um splash da Zapt Tech, se false mostra um splash genérico |
| navBar | bool | true | Se true mostrar a barra de navegação |
| embed | bool | false | Se true remove todas as opção, apresentando apenas o mapa |
Opções Funcionais
Além das opções de layout o atributo options também recebe opção para funcionalidades do mapa.
| Nome | Tipo | Descrição |
|---|---|---|
| floorId | string | Recebe o ID do andar em que o mapa deve ser inicializado. Consulte esse ID no Portal. |
| zoom | number | Defini o zom inicial do mapa. O valor de zoom precisa estar entro o limite mínimo e máximo definidos na configura do mapa. |
| rotation | number | Define um angulo inicial de rotação do mapa. Este valor pode estar entre 0 e 360. |
| poi | string | Recebe e ID de um ponto de interesse e centraliza o mapa sobre o mesmo. Consulte esse ID no Portal. |
| Centralizar por Coordenadas | ||
| centerX | number | Defini o centro inicial do mapa na horizontal |
| centerY | number | Defini o centro inicial do mapa na horizontal |
Nota: Os atributos centerX e centerY precisam ser utilizados em simultâneo para funcionarem. |
||
| Traçar rotas com pontos de interesse | ||
| fromPoi | string | ID de um ponto de interesse para o inicio de uma rota. |
| toPoi | string | ID de um ponto de interesse para o inicio de uma rota. |
| É possível adicionar somente o parâmetro do ponto de destino. Nesse caso a rota será traçada a partir da entrada principal, se houver. Se apenas o ponto de partida estiver inserido, nada acontecerá. | ||
| Traçar rotas com coordenadas | ||
| fromCoordinateX | number | Coordenada X (horizontal) para origem da rota |
| fromCoordinateY | number | Coordenada Y (vertical) para origem da rota |
| fromCoordinateZ | number | Coordenada Z (andar) para origem da rota |
| toCoordinateX | number | Coordenada X (horizontal) para destino da rota |
| toCoordinateY | number | Coordenada Y (vertical) para destino da rota |
| toCoordinateZ | number | Coordenada Z (andar) para destino da rota |
| É possível adicionar somente o parâmetro do ponto de destino. Nesse caso a rota será traçada a partir da entrada principal, se houver. Se apenas o ponto de partida estiver inserido, nada acontecerá. | ||
| Desenhar marcador | ||
| markerX | number | Coordena X (horizontal) para onde marcador deve ser desenhado. |
| markerY | number | Coordena Y (horizontal) para onde marcador deve ser desenhado. |
| markerZ | number | Coordena Z (andar) onde marcador deve ser desenhado. |
Zapt Maps SDK
Introdução
Este tópico é direcionado a desenvolvedores que desejam introduzir os mapas fornecidos pela Zapt Tech em suas aplicações já existentes. Esses mapas podem ser disponibilizados de forma online ou offline através de recursos Web.
Atualmente, suportamos as plataformas Android, iOS e Web.
API URL/Embed
Acrescentar parâmetros na URL permite carregar o mapa de acordo com as suas necessidades.
Adicione essas condições no final da URL, após um sinal de &.
Layout
Utilize um dos seguintes parâmetros, ou uma combinação deles, para poder alterar o que será mostrado no mapa:
Para retirar o barra inferior: bottomNavigation=false
Para retirar o barra superior: appBar=false
Para retirar os botões de zoom: displayZoomButton=false
Para retirar o botão para troca de andares: displayFloorsButton=false
Para retirar o campo de busca (em telas grandes): search=false
Para retirar a splash screen: splash=false
Para retirar a barra de navegação: navBar=false
Para retirar a opção de ver detalhes de um ponto no mapa: poiDetails=false
Para retirar todas as opções: embed=true
Para habilitar a busca por voz no WebView do iOS ou Android, adicione: enableMicSearch=true. E verifique as permissões necessárias em ambas plataformas, aqui. Por padrão, no modo Web, a busca por audio vem habilitada. Para desabilitar, use enableMicSearch=false
Exemplo utilizando embed=true:
https://app.zapt.tech/#/map?placeId={MapId}&embed={true}
Exemplo utilizando bottomNavigation, appBar e search:
https://app.zapt.tech/#/map?placeId={MapId}&bottomNavigation={false}&appBar={true}&search={true}
Observação: O campo de busca somente aparece no modo de exibição TV, por isso em modo celular e tablet a barra superior é encarregada pela busca. Para saber mais sobre modos de exibição clique aqui.
Iniciar Mapa em um Andar
Para abrir o mapa em um andar específico utilize o parâmetro floorId com o valor do identificador do mapa do andar. Consulte esse ID no Portal.
Andar Inicial: floorId=numeroDoAndar
Exemplo utilizando floorId=2:
https://app.zapt.tech/#/map?placeId={MapId}&floorId={2}
Observação: Também é possível trocar o andar utilizando o ID do mapa, que contém o ID do andar: https://app.zapt.tech/#/map?placeId=MapId-floor2
Centralizar
Em um Ponto de Interesse
Para abrir o mapa centralizado em um Ponto de Interesse(PoI) é necessário passar o seu id como parâmetro da seguinte maneira:
Centralizar em um PoI: poi=IdDoPoi
Exemplo:
https://app.zapt.tech/#/map?placeId={MapId}&poi={PoiId}
Em uma coordenada
Para abrir o mapa centralizado em uma coordenada é necessário passar as coordenadas horizontal(x) e vertical(y) como parâmetro da seguinte maneira:
Centralizar em uma coordenada: centerX=x, centeY=y
Exemplo:
https://app.zapt.tech/#/map?placeId={MapId}¢erX={x}¢erY={y}
Traçar rotas
Com Pontos de Interesse
Uma rota pode ser traçada entre dois Pontos de Interesse(PoI) através de parâmetros na URL:
Parâmetro de ponto de origem: fromPoi=IdPoiOrigem
Parâmetro de ponto de destino: toPoi=IdPoiDestino
Exemplo:
https://app.zapt.tech/#/map?placeId={MapId}&fromPoi={OriginPoiId}&toPoi={DestinationPoiId}
https://app.zapt.tech/#/map?placeId={MapId}&toPoi={DestinationPoiId}
É possível adicionar somente o parâmetro do ponto de destino. Nesse caso a rota será traçada a partir da entrada principal, se houver. Se apenas o ponto de partida estiver inserido, nada acontecerá.
Com coordenadas
Uma rota pode ser traçada entre duas posições passando as coordenadas horizontal(x) e vertical(y) e altura(z) como parâmetro da seguinte maneira:
Parâmetro de ponto de origem: fromCoordinateX=x, fromCoordinateY=y, fromCoordinateZ=z
Parâmetro de ponto de destino: toCoordinateX=x, toCoordinateY=y, toCoordinateZ=z
Exemplo:
https://app.zapt.tech/#/map?placeId={MapId}&fromCoordinateX={originX}&fromCoordinateY={originY}&fromCoordinateZ={originZ}&toCoordinateX={destinationX}&toCoordinateY={destinationY}&toCoordinateZ={destinationZ}
https://app.zapt.tech/#/map?placeId={MapId}&toCoordinateX={destinationX}&toCoordinateY={destinationY}&toCoordinateZ={destinationZ}
É possível adicionar somente o parâmetro do ponto de destino. Nesse caso a rota será traçada a partir da entrada principal, se houver. Se apenas o ponto de partida estiver inserido, nada acontecerá.
Definir zoom
Pode-se definir o zoom do mapa passando um valor na URL:
Definir zoom: zoom=x, mínimo ≤ x ≤ máximo, onde o mínimo e o máximo são definidos na configuração do mapa.
Exemplo:
https://app.zapt.tech/#/map?placeId={MapId}&zoom={-1}
Rotacionar mapa
Pode-se rotacionar o mapa passando o ângulo em graus na URL:
Rotacionar mapa: rotation=x, 0 ≤ x ≤ 360.
Exemplo:
https://app.zapt.tech/#/map?placeId={MapId}&rotation={60}
Desenhar marcador
Pode-se aplicar um marcador do tipo gota no mapa passando as coordenadas na URL:
Parâmetros das coordenadas: markerX=1000, markerY=1000, markerZ=1
Exemplo:
https://app.zapt.tech/#/map?placeId={MapId}&markerX={1000}&markerY={1000}&markerZ={1}
Customização do "Ver Mais"
No mapa e na lista é possível customizar a ação do botão "Ver Mais". Essa customização é interessante para casos como direcionar a página de detalhes de PoI para seu site ou seu App.
Para alterar a URL padrão do botão "Ver mais" utilize o parâmetro de URL seeMoreCallback. Conforme abaixo:
https://app.zapt.tech/#/map?placeId=-ltvysf4acgzdxdhf81y&seeMoreCallback=www.zapt.tech/:poiId/:poiExternalId
O aplicativo irá substituir a palavra-chave :poiId pelo Id. do Ponto de Interesse e :poiExternalId pelo Id. Externo cadastrado no Ponto de Interesse, e redirecionar para URL resultante, conforme exemplo abaixo:
Parâmetros Disponíveis
| Atributo | Descrição |
|---|---|
| :poiId | Id. do Ponto de Interesse |
| :spaceId | Id. do Espaço |
| :poiExternalId | Id Externo do Ponto de Interesse |
| :spaceExternalId | Id Externo do Espaço |
Comportamento Padrão
Caso algum dos parâmetros não seja informado, ele será adicionado ao final da URL do Ver mais, como parâmetro de pesquisa, caso exista, conforme abaixo:
https://app.zapt.tech/#/map?placeId=-nzsg4lxxn8h8vjsfi-c&seeMoreCallback=www.zapt.tech?poi=12&poiId=12&spaceId=12&spaceExternalId=12&poiExternalId=12
API Javascript
Essa API é disponibilizada para desenvolvedores que desejam ter mais controle sobre o mapa e realizar ações/eventos customizados.
Através de comandos Javascript é possível obter informações e controlar o mapa, permitindo uma fácil integração a outros sistemas.
Instalação da API
$ npm install zapt-maps-sdk
import "zapt-maps-sdk/dist/css/map.css";
import ZaptMapAPI from "zapt-maps-sdk";
Autenticação da API
Para utilizar a API de mapas em Javascript, o primeiro passo após a instalação é a instanciação da
classe ZaptMapAPI e a autenticação.
A autenticação pode ser feita ao passar como argumento do construtor a chave de acesso (API_KEY).
A chave de acesso libera o uso dos mapas de local específico e pode ser consultada por um usuário com acesso no Portal, por meio do menu
"Opções de Desenvolvedor" na seção "Administrador".
const api = new ZaptMapAPI(API_KEY);
Inicialização da API
Para iniciar o mapa, deve-se utilizar a função initialize da classe ZaptMapAPI, que recebe como primeiro argumento o MapId e
em seguida, algumas informações personalizáveis para a inicialização.
Este método retorno uma Promise que é resolvida assim que a inicialização finaliza.
api.initialize(
"MapId",
{
mapContainerId: "map-canvas",
layout: {
appBar: "false",
bottomNavigation: "false",
embed: "true",
navBar: "false",
pinDetails: "false",
search: "false",
splash: "false",
}
floorId: "2",
centerX: "1500",
centerY: "1000",
poi: "PoiId",
},
);
Antes de executar a função initialize deve existir uma div vazia contendo o id que será passado como mapContainerId.É necessário também possuir o css do Zapt Maps no projeto. Presente em: zapt-maps/dist/css/map.css
Inicialização da API com ID Externo
A API oferece suporte para a utilização de ID's externos (ExternalMapId) para mapas. No entanto, o ID que pode ser cadastrado por meio do
Portal apenas é utilizado para ter acesso ao MapId, que continua sendo o ID obrigatório.
Após a atribuição dos identificadores é possível resgatar o MapId por meio do ID externo cadastrado. Para realizar a consulta é
necessário ter o ID do local (PlaceId), que pode ser resgatado por ID externo (ExternalPlaceId).
let PlaceId = await api.Data.getPlaceId(ExternalPlaceId);
let MapId = await api.Data.getMapId(
PlaceId,
ExternalMapId
);
await api.initialize(MapId, MapParams);
Mudar de Andar
Para mudar o andar de um mapa, utilize a função setFloor da classe ZaptMapAPI, que recebe como parâmetro o ID do andar que será exibido. Consulte esse ID no Portal.
Este método retorno uma Promise que é resolvida assim que o novo andar é inicializado.
api.setFloor(FloorId);
Este método retorno uma Promise que é resolvida assim que o novo mapa é inicializado.
api.setMapId(MapId);
Informações a respeito de um andar específico podem ser obtidas através da função getFloor da classe ZaptMapAPI
api.getFloor(FloorId);
A lista de andares de um local pode ser obtida através da função getFloors da classe ZaptMapAPI
api.getFloors();
Centralizar
Em um Ponto de Interesse
Para centralizar o mapa em um Ponto de Interesse, utiliza-se:
Função highlightInterestById da classe ZaptMapAPI passando como parâmetro o id único do ponto.
api.highlightInterestById(PoiId);
Em uma coordenada
Para centralizar o mapa em uma coordenada, utiliza-se:
Função setCenter da classe ZaptMapAPI passando como parâmetro as coordenadas horizontal(x) e vertical(y). Pode-se passar o zoom como o terceiro parâmetro ou defini-lo mais tarde.
api.setCenter(CoordinateX, CoordinateY, Zoom);
Iniciar rota
Pode-se criar uma rota através de comandos javascript após o mapa estiver sido carregado.
Rota por IDs:
Função createRouteByIds da classe ZaptMapAPI passando como parâmetro os ids dos pontos de interesse de origem e de destino.
api.createRouteByIds(OriginId, DestinationId);
Rota por coordenadas:
Função createRouteByCoordinates da classe ZaptMapAPI passando como parâmetro um vetor com as coordenadas (x,y,z) dos pontos de origem e de destino nas posições 0 e 1 do mesmo.
api.createRouteByCoordinates([OriginX, OriginY, OriginZ], [DestinationX, DestinationY, DestinationZ]);
Para remover uma rota traçada use a função removeRoute da classe ZaptMapAPI.
api.removeRoute();
Definir zoom
Para definir o zoom do mapa utiliza-se:
Função setZoom da classe ZaptMapAPI passando como parâmetro o valor do zoom. Esse valor deve ser mínimo ≤ zoom ≤ máximo, onde o mínimo e o máximo são definidos na configuração do mapa.
api.setZoom(Zoom);
Para obter o zoom atual utilize a função getZoom da classe ZaptMapAPI.
api.getZoom();
Rotacionar o mapa
Para rotacionar o mapa utiliza-se:
Função setRotation da classe ZaptMapAPI passando como parâmetro o valor do ângulo em graus.
api.setRotation(Angle);
Para obter a rotação atual utilize a função getRotation da classe ZaptMapAPI.
api.getRotation();
Recuperar pontos de interesse (PoI)
Para recuperar um objeto contendo as informações de todos os PoIs, utiliza-se:
Função getPois da classe ZaptMapAPI.
Este método retorno uma Promise que é resolvida com a lista de PoI's de um local.
api.getPois();
Marcadores no mapa
Para exibir um marcador do tipo gota no mapa, deve-se usar:
Função drawMarker da classe ZaptMapAPI, passando como parâmetro um objeto do tipo coordenada e opcionalmente um valor booleano caso o marcador seja temporário.
Este método retorno uma Promise que é resolvida com o objeto Marker.
let coords = {
x: 100,
y: 100,
floor: 1,
}
let fixedMarker = api.drawMarker(coords);
let temporaryMarker = api.drawMarker(coords, true);
Para remover um marcador, utiliza-se a funçao removeMarker do objeto ZaptMapAPI passando o Marker que foi retornado pelo método drawMarker.
api.removeMarker(fixedMarker);
Bluedot
Para exibir um bluedot no mapa, deve-se usar:
Função drawBluedot da classe ZaptMapAPI, passando como parâmetro um objeto do tipo coordenada.
Este método retorno um objeto do tipo Bluedot.
let coords = {
x: 100,
y: 100,
floor: 1,
}
let bluedot = api.drawBluedot(coords);
É possivel movimentar uma instância do objeto Bluedot através do método move, passando como parâmetro um objeto do tipo coordenada com a nova localização.
let newCoords = {
x: 110,
y: 120,
floor: 1,
}
bluedot.move(newCoords);
Para remover um bluedot, utiliza-se a funçao removeBluedot do objeto ZaptMapAPI passando o Bluedot que foi retornado pelo método drawBluedot.
api.removeBluedot(bluedot);
Eventos do mapa
Para ligar ou desligar eventos no mapa, utiliza-se as seguintes funções:
Função on da classe ZaptMapAPI que recebe como parâmetro o nome do evento e a função que será executada quando um evento for identificado.
Função off da classe ZaptMapAPI que recebe como parâmetro o nome do evento e a função que foi atribuida ao evento durante a sua criação.
function fn() {
window.alert("Você clicou no mapa");
}
api.on('click', fn);
api.off('click', fn);
Setup
Android
Esta seção te guiará pelo processo de instalação e inicialização do Zapt Maps SDK para Android. No final, você poderá verificar se o SDK está funcionando corretamente e pronto para ser usado.
Requisitos Mínimos
| Requisito | Versão |
|---|---|
| Android SDK versão mínima (minSdkVersion) | Android versão 4.0.3 ou superior (API 15+) |
Requisição de Permissão
No arquivo AndroidManifest.xml adicionar a permissão para acessar a internet e audio.
<manifest xmlns:android="http://schemas.android.com/apk/res/android">
<uses-permission android:name="android.permission.INTERNET"/>
<uses-permission android:name="android.permission.RECORD_AUDIO"/>
<uses-permission android:name="android.permission.MODIFY_AUDIO_SETTINGS"/>
...
</manifest>
Para habilitar a busca por voz, utilize o parâmetro correspondente enableMicSearch. Clique aqui, para visualizar a sessão de parâmetros de URL e obter mais informações.
Configurando o ZaptWebView
Os links de mapas podem utilizados em um WebView convencional do Android. Porém devido à falta de suporte a síntese de voz, algumas funcionalidades como rota guiado por voz podem não funcionar corretamente. Por isso, recomendamos a utilização do ZaptWebView que traz correções para esta limitação.
Para configurar o ZaptWebView:
1) Declare a dependência do ZaptSDK, de acordo com essas instruções.
2) Declare-o no arquivo XML de layout de sua Activity
<?xml version="1.0" encoding="utf-8"?>
<android.support.constraint.ConstraintLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context=".WebViewActivity">
<tech.zapt.sdk.webapp.ZaptWebView
android:id="@+id/webView"
android:layout_width="0dp"
android:layout_height="0dp"
app:layout_constraintBottom_toBottomOf="parent"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toTopOf="parent" />
</android.support.constraint.ConstraintLayout>
3) Na Activity, inicializar ZaptWebView com a URL personalizada com base nas opções de layout.
private WebView webView;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_web_view);
webView = (WebView) findViewById(R.id.webView);
String url = "URL_PERSONALIZADA"; // Sua URL personalizada vai aqui
startWebView(url);
}
private void startWebView(String url) {
webView.loadUrl(url);
}
Se preferir utilizar o Webview convencional do Android, mesmo entendendo que as orientações por voz não estarão disponíveis, inicialize-o dessa maneira:
<?xml version="1.0" encoding="utf-8"?>
<android.support.constraint.ConstraintLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context=".WebViewActivity">
<WebView
android:id="@+id/webView"
android:layout_width="0dp"
android:layout_height="0dp"
app:layout_constraintBottom_toBottomOf="parent"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toTopOf="parent" />
</android.support.constraint.ConstraintLayout>
private void startWebView(String url) {
webView.getSettings().setJavaScriptEnabled(true);
webView.getSettings().setDomStorageEnabled(true);
webView.getSettings().setAppCacheEnabled(true);
webView.getSettings().setJavaScriptCanOpenWindowsAutomatically(true);
webView.getSettings().setGeolocationEnabled(true);
webView.loadUrl(url);
}
Se você ainda não recebeu a URL personalizada do seu local, por favor entre em contato através do email contato@zapt.tech.
Exemplo
O código de exemplo de uma aplicação Android está disponível no GitHub.
iOS
Para integrar o Zapt Maps SDK no iOS utilize WebView.
Veja aqui a implementação de referência de WebView no iOS.
E, aqui um tutorial de implementação de WebView no iOS.
Requisição de Permissão
O SDK requer que determinados recursos sejam ativados em seu aplicativo para usar os serviços de busca por voz. Para isso:
-
Edite o arquivo
Info.plist, adicione as chavesNSMicrophoneUsageDescriptioneNSSpeechRecognitionUsageDescription. O valor dessas chaves é a mensagem que será exibida na tela do usuário quando solicitado a permitir o uso de busca por voz. Para informações adicionais, visite a página oficial da documentação da Apple acessando aqui. Para habilitar a busca por voz, utilize o parâmetro correspondenteenableMicSearch. Clique aqui, para visualizar a sessão de parâmetros de URL e obter mais informações.
Web
Esta seção te guiará pelo processo de instalação e inicialização do Zapt Maps SDK para navegadores Web. No final, você poderá verificar se o SDK está funcionando corretamente e pronto para ser usado.
Requisitos Mínimos
| Requisito | Versão |
|---|---|
| HTML | 4.01 ou superior |
Modos de exibição
Criar um iframe em sua página passando como source a URL personalizada.
Escolher o width e heigth para definir o modo de exibição.
<iframe src="URL_PERSONALIZADA" width="1080px" height="607.5px"></iframe>
Se você ainda não recebeu a URL personalizada do seu local, por favor entre em contato através do email contato@zapt.tech.
| Tamanho do Iframe | Modo de exibição |
|---|---|
| width < 600px | Celular |
| 600px ≤ width ≤ 1023px | Tablet |
| width > 1023px | TV |
Exemplo
O código de exemplo de uma aplicação Web está disponível no GitHub.
Webhooks API
Introdução
Este tópico é direcionado a desenvolvedores que desejam receber atualizações de eventos de localização que aconteceram na plataforma da Zapt Tech. Quando um desses eventos é gerado, é enviada uma requisição HTTP POST para a URL de Webhook configurada.
Eventos
Evento de Mudança de Localização
Esse evento notifica uma URL periodicamente, aproximadamente a cada minuto (pode ser configurável), com o conteúdo de todas as trocas de localização de objetos. Se um objeto trocou mais de uma vez de localização nesse periodo, somente a última será enviada.
| Atributo | Tipo | Descrição |
|---|---|---|
| placeId | String | Identificador único do local na plataforma Zapt Tech |
| identifiedBy | Enumeração: (APP, GATEWAY) | Qual componente identificou essa localização |
| deviceId | String | Identificador único do dispositivo. Quando APP, pode ser o id do aparelho do usuário. Quando GATEWAY, o id único do equipamento/tag |
| floorId | Inteiro | Identificador do andar do local onde está localizado o dispositivo |
| xy | Array de Inteiro | Coordenadas em pixels no mapa do andar configurado na plataforma |
| previousXy | Array de Inteiro | Coordenadas anteriores às atuais, em pixels no mapa do andar configurado na plataforma. (Será null caso seja a primeira posição identificada) |
| timestamp | Timestamp - Long | Valor numérico correspondente à hora da data especificada, de acordo com a hora universal. O valor é o número de milissegundos desde 1 de janeiro de 1970 00:00:00. Ver mais informações. |
| assignedObjectId | String - Opcional | Identificador único do objeto (usuário ou equipamento) caso o dispositivo (deviceId) esteja associado a um objeto na plataforma |
| objectType | Enumeração: (ASSET, PEOPLE, SPACE) | Tipo do objeto monitorado |
| objectData | Mapa - Opcional | Dados customizados do objeto (usuário ou equipamento) caso o dispositivo (deviceId) esteja associado a um objeto na plataforma ou caso seja preenchido via Location SDK |
{
"placeId": "-lasdnepak",
"timestamp": 1551217087380,
"identifiedBy": "GATEWAY",
"eventType": "LOCATION_UPDATE",
"locations": [
{
"deviceId": "12000_214",
"assignedObjectId": "3123252",
"objectType": "PEOPLE",
"objectData": {
"name": "Pedro Nunes",
"login": "pnunes",
"email": "pnunes@zapt.tech",
"externalId": "93417"
},
"xy": [1230, 765],
"previousXy": [650, 320],
"floorId": 1
},
{
"deviceId": "12000_215",
"xy": [1200, 415],
"floorId": 1
}
]
}
Evento de Entrada e Saída de Local
Esse evento notifica uma URL periodicamente, aproximadamente a cada minuto (pode ser configurável), com os objetos que entraram ou saíram de um dado local.
| Atributo | Tipo | Descrição |
|---|---|---|
| placeId | String | Identificador único do local na plataforma Zapt Tech |
| identifiedBy | Enumeração: (APP, GATEWAY) | Qual componente identificou essa localização |
| deviceId | String | Identificador único do dispositivo. Quando APP, pode ser o id do aparelho do usuário. Quando GATEWAY, o id único do equipamento/tag |
| eventType | Enumeração: (ENTER_PLACE, EXIT_PLACE) | Tipo do evento |
| timestamp | Timestamp - Long | Valor numérico correspondente à hora da data especificada, de acordo com a hora universal. O valor é o número de milissegundos desde 1 de janeiro de 1970 00:00:00. Ver mais informações. |
| assignedObjectId | String - Opcional | Identificador único do objeto (usuário ou equipamento) caso o dispositivo (deviceId) esteja associado a um objeto na plataforma |
| objectType | Enumeração: (ASSET, PEOPLE, SPACE) | Tipo do objeto monitorado |
| objectData | Mapa - Opcional | Dados customizados do objeto (usuário ou equipamento) caso o dispositivo (deviceId) esteja associado a um objeto na plataforma ou caso seja preenchido via Location SDK |
{
"placeId": "-lasdnepak",
"timestamp": 1551217087380,
"identifiedBy": "GATEWAY",
"eventType": "ENTER_PLACE",
"events": [
{
"deviceId": "12000_214",
"assignedObjectId": "3123252",
"objectType": "PEOPLE",
"objectData": {
"name": "Pedro Nunes",
"login": "pnunes",
"email": "pnunes@zapt.tech",
"externalId": "93417"
}
},
{
"deviceId": "12000_215"
}
]
}
Evento de Saída de Região
Esse evento notifica uma URL periodicamente, aproximadamente a cada minuto (pode ser configurável), com os objetos que saíram de regiões.
É considerada uma saída de região quando um objeto monitorado (ativo ou pessoa), sai de uma área e entra em uma outra, ou sai da área e consequentemente sai do local.
Quando existe uma entrada corresponde para a saída, o campo enteredRegion é preenchido e um evento de Entrada de Região é disparado com o valor timestamp maior do que o do evento de saída. Caso contrário, o campo enteredRegion será inicializado com null.
| Atributo | Tipo | Descrição |
|---|---|---|
| placeId | String | Identificador único do local na plataforma Zapt Tech |
| identifiedBy | Enumeração: (APP, GATEWAY) | Qual componente identificou essa localização |
| events | Array | Array contendo cada um dos objetos que saíram/entraram em uma região |
| deviceId | String | Identificador único do dispositivo. Quando APP, pode ser o id do aparelho do usuário. Quando GATEWAY, o id único do equipamento/tag |
| eventType | Enumeração: (ENTER_REGION, EXIT_REGION) | Tipo do evento |
| timestamp | Timestamp - Long | Valor numérico correspondente à hora da data especificada, de acordo com a hora universal. O valor é o número de milissegundos desde 1 de janeiro de 1970 00:00:00. Ver mais informações. |
| assignedObjectId | String - Opcional | Identificador único do objeto (usuário ou equipamento) caso o dispositivo (deviceId) esteja associado a um objeto na plataforma |
| objectData | Mapa - Opcional | Dados customizados do objeto (usuário ou equipamento) caso o dispositivo (deviceId) esteja associado a um objeto na plataforma ou caso seja preenchido via Location SDK |
| objectType | Enumeração: (ASSET, PEOPLE, SPACE) | Tipo do objeto monitorado |
| region | Objeto: Region | Atributos descritos abaixo |
| region.id | String | Em eventos de entrada, apresenta o id da região que o dispositivo entrou; Em eventos de saída, apresenta o id da região que o dispositivo saiu |
| region.name | String | Em eventos de entrada, apresenta o nome da região que o dispositivo entrou; Em eventos de saída, apresenta o nome da região que o dispositivo saiu |
| region.externalId | String | Em eventos de entrada, apresenta o id externo da região que o dispositivo entrou; Em eventos de saída, apresenta o id externo da região que o dispositivo saiu |
| region.id | String | Em eventos de entrada, apresenta o id da região que o dispositivo entrou; Em eventos de saída, apresenta o id da região que o dispositivo saiu |
| region.name | String | Em eventos de entrada, apresenta o nome da região que o dispositivo entrou; Em eventos de saída, apresenta o nome da região que o dispositivo saiu |
| region.externalId | String | Em eventos de entrada, apresenta o id externo da região que o dispositivo entrou; Em eventos de saída, apresenta o id externo da região que o dispositivo saiu |
| region.xy | Array de Inteiro | Coordenadas em pixels no mapa do andar configurado na plataforma |
| region.floorId | Inteiro | Identificador do andar da região onde está localizado o dispositivo |
| enteredRegion | Objeto: Region | Mesmos atributos acima |
{
"placeId": "-mjfkudkiwfxrahokcnx",
"timestamp": 1647971886213,
"identifiedBy": "GATEWAY",
"eventType": "EXIT_REGION",
"events": [
{
"deviceId": "AC:23:3F:56:1A:9C",
"assignedObjectId": "5908771370434560",
"objectData": {
"Modelo": "BOSCH", //atributos customizados
"Patrimônio": "7ABK9D", //atributos customizados
"icon": "box", //atributos customizados
"assetTypeName": "Refrigerador de Medicamentos", //atributos customizados
"Descrição": "Refrigerador 7ABK9D" //atributos customizados
},
"objectType": "ASSET",
"region": {
"id": "-mcn077km7ta9n-kfdyq",
"name": "Recepção PS Pediátrico",
"xy": [
1110,
2040
],
"floorId": "0"
},
"enteredRegion": {
"id": "-mcifi4asujy7uqjdwfg",
"name": "Check-in Lobby",
"xy": [
3970,
1070
],
"floorId": "0"
}
}
]
}
Evento de Entrada de Região
Esse evento notifica uma URL periodicamente, aproximadamente a cada minuto (pode ser configurável), com os objetos que entraram em regiões.
É considerada uma entrada de região quando um objeto monitorado (ativo ou pessoa), sai de uma área e entra em uma outra, ou entra no local pela primeira vez ou se entra no local após ter saído por no mínimo 10 minutos.
Quando existe uma saída corresponde para a entrada, o campo exitRegion é preenchido e um evento de Saída de Região é disparado com o valor timestamp menor do que o do evento de entrada. Caso contrário, o campo exitRegion será inicializado com null.
| Atributo | Tipo | Descrição |
|---|---|---|
| placeId | String | Identificador único do local na plataforma Zapt Tech |
| identifiedBy | Enumeração: (APP, GATEWAY) | Qual componente identificou essa localização |
| events | Array | Array contendo cada um dos objetos que saíram/entraram em uma região |
| deviceId | String | Identificador único do dispositivo. Quando APP, pode ser o id do aparelho do usuário. Quando GATEWAY, o id único do equipamento/tag |
| eventType | Enumeração: (ENTER_REGION, EXIT_REGION) | Tipo do evento |
| timestamp | Timestamp - Long | Valor numérico correspondente à hora da data especificada, de acordo com a hora universal. O valor é o número de milissegundos desde 1 de janeiro de 1970 00:00:00. Ver mais informações. |
| assignedObjectId | String - Opcional | Identificador único do objeto (usuário ou equipamento) caso o dispositivo (deviceId) esteja associado a um objeto na plataforma |
| objectData | Mapa - Opcional | Dados customizados do objeto (usuário ou equipamento) caso o dispositivo (deviceId) esteja associado a um objeto na plataforma ou caso seja preenchido via Location SDK |
| objectType | Enumeração: (ASSET, PEOPLE, SPACE) | Tipo do objeto monitorado |
| region | Objeto: Region | Atributos descritos abaixo |
| region.id | String | Em eventos de entrada, apresenta o id da região que o dispositivo entrou; Em eventos de saída, apresenta o id da região que o dispositivo saiu |
| region.name | String | Em eventos de entrada, apresenta o nome da região que o dispositivo entrou; Em eventos de saída, apresenta o nome da região que o dispositivo saiu |
| region.externalId | String | Em eventos de entrada, apresenta o id externo da região que o dispositivo entrou; Em eventos de saída, apresenta o id externo da região que o dispositivo saiu |
| region.id | String | Em eventos de entrada, apresenta o id da região que o dispositivo entrou; Em eventos de saída, apresenta o id da região que o dispositivo saiu |
| region.name | String | Em eventos de entrada, apresenta o nome da região que o dispositivo entrou; Em eventos de saída, apresenta o nome da região que o dispositivo saiu |
| region.externalId | String | Em eventos de entrada, apresenta o id externo da região que o dispositivo entrou; Em eventos de saída, apresenta o id externo da região que o dispositivo saiu |
| region.xy | Array de Inteiro | Coordenadas em pixels no mapa do andar configurado na plataforma |
| region.floorId | Inteiro | Identificador do andar da região onde está localizado o dispositivo |
| exitRegion | Objeto: Region | Mesmos atributos acima |
{
"placeId": "-mjfkudkiwfxrahokcnx",
"timestamp": 1647971886513,
"identifiedBy": "GATEWAY",
"eventType": "ENTER_REGION",
"events": [
{
"deviceId": "AC:23:3F:56:1A:9C",
"assignedObjectId": "5908771370434560",
"objectData": {
"Modelo": "BOSCH", //atributos customizados
"Patrimônio": "7ABK9D", //atributos customizados
"icon": "box", //atributos customizados
"assetTypeName": "Refrigerador de Medicamentos", //atributos customizados
"Descrição": "Refrigerador 7ABK9D" //atributos customizados
},
"objectType": "ASSET",
"region": {
"id": "-mcifi4asujy7uqjdwfg",
"name": "Check-in Lobby",
"xy": [
3970,
1070
],
"floorId": "0",
"externalId": 1907
},
"exitRegion": {
"id": "-mcn077km7ta9n-kfdyq",
"name": "Recepção PS Pediátrico",
"xy": [
1110,
2040
],
"floorId": "0",
"externalId": 1910
}
}
]
}
HTTPs REST API
Introdução
Este tópico é direcionado a desenvolvedores que desejam receber obter informações de mapeamento indoor configurados na plataforma. Ex.: obter todos os mapas de um local, todos os PoIs de um local...
Referência
Documentação completa em: https://api.zapt.tech/docs